Are you wanting to develop your own theme based off of our community default theme? Or maybe you just want to make some changes to the community default theme and you do not know how to work with the SCSS in the theme. This tutorial will give you the basic information you need to be able to work with it and compile the files into CSS files on Linux. In this article we are going to use GtiKraken for connecting to GitHub, PHPStorm for editing the files, and the command line for working with compiling the theme.
Getting started
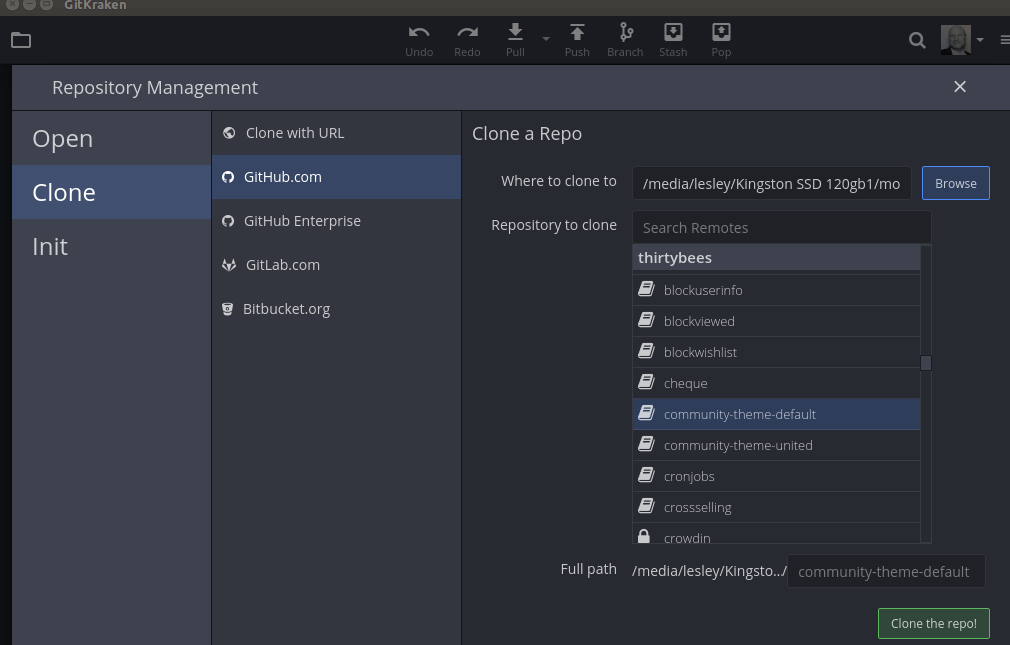
The first thing you are going to want to do is to fork the community theme to your GitHub account, then you can clone it locally from your GitHub repository.
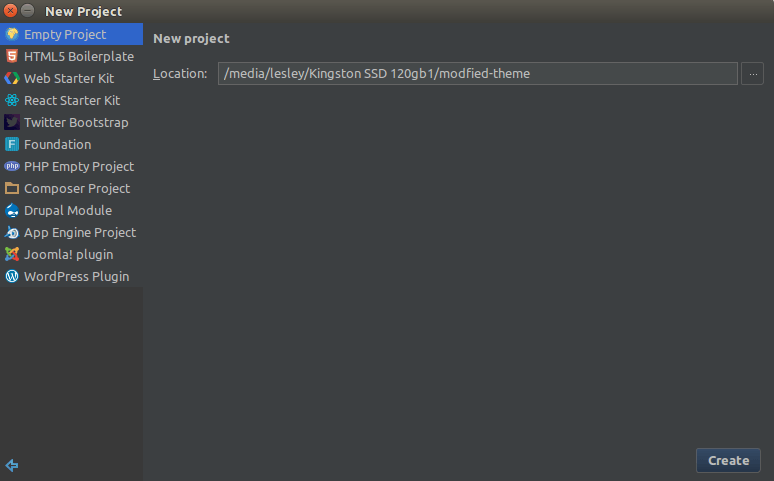
Once you create the repository, you will need to create a new project in PHPStorm if you use it, or open it in the IDE of your choice.
Now lets start looking at the SCSS files, they are arranged logically in their directories. Lets go over what the directories are and how to use them.
- Main SASS directory this is where all of the SCSS files are stored along with the page specific pages in the root
- Autoload, these are the compatibility files for older browsers
- Modules, these are where the module specific files are stored
- Vendor, this is where bootstrap files and font awesome files are stored. They generally never need to be edited.
Now lets compile the CSS and Javascript just to see how it works. Open a terminal window in your theme directory and gulp and resolve the dependencies, you can do that by running this command.
npm install --save-dev
That should resolve your node / gulp dependencies. Now you can start using gulp to compile your theme.
The main file for your theme is going to be the _theme_variables.scss file. This file will let you override any part of the theme that is not in a module css file. You can change button colors here, text sizes, text colors, fonts, ect. This file and the module scss files are where you should limit most of your work too.
Using the Gulp file
The gulpfile.js is on a basic level a file that holds commands for working with your theme. Below are the main commands you can use.
gulp compile-css
This command compiles your SCSS into CSS files.
gulp format-js
This command formats your Javascript files correctly.
gulp copy-index
This command will add index files to any new directories you have created to limit browsing.
gulp clean-up
This command removes any CSS or SCSS cached files cleaning them for packaging your theme.
gulp watch-sass
This works like a standard watch argument, it watches your SCSS files for changes and automatically re compiles them on change.
If you have any questions about how to work with the SCSS files ask them below, or start a topic in our forums and we will be happy to help.