One of the requests we have seen a lot on the forum and through emails is adding tabs to the thirty bees theme product pages. Some users do not like the standard layout of sections and prefer the tabs better. So we decided to write a quick tutorial on how to remove the sections and replace them with tabs.
Getting Started
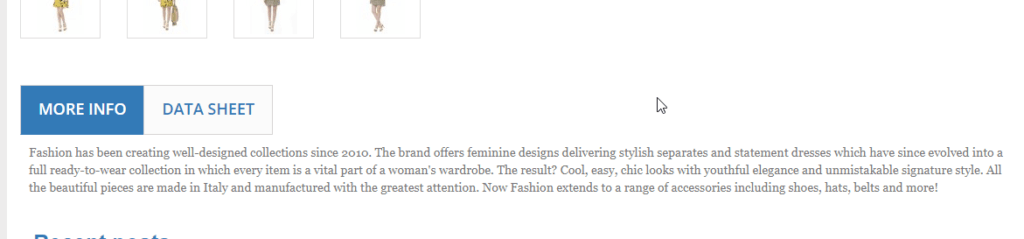
For this tutorial you are going to have to have a basic understand of how to ftp into your site and edit theme files. Below is the area on the product page we are talking about.
The first thing you will want to do is ftp into your site and navigate to the /themes/community-theme-default/ directory. Then you will want to open the product.tpl file. You want to find line 417 in version 1.0.1 of the theme, that is where it starts. If you are using a different theme version look for this line
{if !empty($features)}
You will want to delete down to line 587, it should be the second of two ending if statements out of a group of three. Then you will want to paste the code below in place of what you just erased.
<div id="more_info_block" class="clear">
<ul id="more_info_tabs" class="idTabs idTabsShort clearfix">
{if $product->description}<li><a id="more_info_tab_more_info" href="#idTab1">{l s='More info'}</a></li>{/if}
{if $features}<li><a id="more_info_tab_data_sheet" href="#idTab2">{l s='Data sheet'}</a></li>{/if}
{if $attachments}<li><a id="more_info_tab_attachments" href="#idTab3">{l s='Download'}</a></li>{/if}
{if isset($packItems) && $packItems|@count > 0}<li><a id="more_info_tab_pack" href="#blockpack">{l s='Pack Content'}</a></li>{/if}
{if isset($accessories) AND $accessories}<li><a href="#idTabz4">{l s='Accessories'}</a></li>{/if}
{if isset($product) && $product->customizable}<li><a href="#idTab15">{l s='Product customization'}</a></li>{/if}
{$HOOK_PRODUCT_TAB}
</ul>
<div id="more_info_sheets" class="sheets align_justify">
{if isset($product) && $product->description}
<!-- More info -->
<div id="idTab1" class="rte">
{$product->description}
</div>
<!--end More info -->
{/if}
{if isset($features) && $features}
<!-- Data sheet -->
<div id="idTab2" class="rte">
<table class="table-data-sheet">
{foreach from=$features item=feature}
<tr class="{cycle values="odd,even"}">
{if isset($feature.value)}
<td>{$feature.name|escape:'html':'UTF-8'}</td>
<td>{$feature.value|escape:'html':'UTF-8'}</td>
{/if}
</tr>
{/foreach}
</table>
</div>
<!--end Data sheet -->
{/if}
{if isset($attachments) && $attachments}
<!--Download -->
<div id="idTab3" class="page-product-box">
{foreach from=$attachments item=attachment name=attachements}
{if $smarty.foreach.attachements.iteration %3 == 1}<div class="row">{/if}
<div class="col-lg-4">
<h4><a href="{$link->getPageLink('attachment', true, NULL, "id_attachment={$attachment.id_attachment}")|escape:'html':'UTF-8'}">{$attachment.name|escape:'html':'UTF-8'}</a></h4>
<p class="text-muted">{$attachment.description|escape:'html':'UTF-8'}</p>
<a class="btn btn-default btn-block" href="{$link->getPageLink('attachment', true, NULL, "id_attachment={$attachment.id_attachment}")|escape:'html':'UTF-8'}">
<i class="icon-download"></i>
{l s="Download"} ({Tools::formatBytes($attachment.file_size, 2)})
</a>
<hr />
</div>
{if $smarty.foreach.attachements.iteration %3 == 0 || $smarty.foreach.attachements.last}</div>{/if}
{/foreach}
</div>
<!--end Download -->
{/if}
{if isset($accessories) && $accessories}
<!--Accessories -->
<div id="idTabz4" class="page-product-box">
{include file="$tpl_dir./product-list.tpl" products=$accessories}
</div>
<!--end Accessories -->
{/if}
{if isset($packItems) && $packItems|@count > 0}
<div id="blockpack">
{include file="$tpl_dir./product-list.tpl" products=$packItems}
</div>
{/if}
{if isset($product) && $product->customizable}
<!--Customization -->
<div id="idTab15" class="page-product-box">
<!-- Customizable products -->
<form method="post" action="{$customizationFormTarget}" enctype="multipart/form-data" id="customizationForm" class="clearfix">
<p class="infoCustomizable">
{l s='After saving your customized product, remember to add it to your cart.'}
{if $product->uploadable_files}
<br />
{l s='Allowed file formats are: GIF, JPG, PNG'}{/if}
</p>
{if $product->uploadable_files|intval}
<div class="customizableProductsFile">
<h5 class="product-heading-h5">{l s='Pictures'}</h5>
<ul id="uploadable_files" class="clearfix">
{counter start=0 assign='customizationField'}
{foreach from=$customizationFields item='field' name='customizationFields'}
{if $field.type == 0}
<li class="customizationUploadLine{if $field.required} required{/if}">{assign var='key' value='pictures_'|cat:$product->id|cat:'_'|cat:$field.id_customization_field}
{if isset($pictures.$key)}
<div class="customizationUploadBrowse">
<img src="{$pic_dir}{$pictures.$key}_small" alt="" />
<a href="{$link->getProductDeletePictureLink($product, $field.id_customization_field)|escape:'html':'UTF-8'}" title="{l s='Delete'}" >
<img src="{$img_dir}icon/delete.gif" alt="{l s='Delete'}" class="customization_delete_icon" width="11" height="13" />
</a>
</div>
{/if}
<div class="customizationUploadBrowse form-group">
<label class="customizationUploadBrowseDescription">
{if !empty($field.name)}
{$field.name}
{else}
{l s='Please select an image file from your computer'}
{/if}
{if $field.required}<sup>*</sup>{/if}
</label>
<input type="file" name="file{$field.id_customization_field}" id="img{$customizationField}" class="form-control customization_block_input {if isset($pictures.$key)}filled{/if}" />
</div>
</li>
{counter}
{/if}
{/foreach}
</ul>
</div>
{/if}
{if $product->text_fields|intval}
<div class="customizableProductsText">
<h5 class="product-heading-h5">{l s='Text'}</h5>
<ul id="text_fields">
{counter start=0 assign='customizationField'}
{foreach from=$customizationFields item='field' name='customizationFields'}
{if $field.type == 1}
<li class="customizationUploadLine{if $field.required} required{/if}">
<label for ="textField{$customizationField}">
{assign var='key' value='textFields_'|cat:$product->id|cat:'_'|cat:$field.id_customization_field}
{if !empty($field.name)}
{$field.name}
{/if}
{if $field.required}<sup>*</sup>{/if}
</label>
<textarea name="textField{$field.id_customization_field}" class="form-control customization_block_input" id="textField{$customizationField}" rows="3" cols="20">{strip}
{if isset($textFields.$key)}
{$textFields.$key|stripslashes}
{/if}
{/strip}</textarea>
</li>
{counter}
{/if}
{/foreach}
</ul>
</div>
{/if}
<p id="customizedDatas">
<input type="hidden" name="quantityBackup" id="quantityBackup" value="" />
<input type="hidden" name="submitCustomizedDatas" value="1" />
<button class="button btn btn-default button button-small" name="saveCustomization">
<span>{l s='Save'}</span>
</button>
<span id="ajax-loader" class="unvisible">
<img src="{$img_ps_dir}loader.gif" alt="loader" />
</span>
</p>
</form>
<p class="clear required"><sup>*</sup> {l s='required fields'}</p>
</div>
<!--end Customization -->
{/if}
<!-- extra tabs -->
{$HOOK_PRODUCT_TAB_CONTENT}
<!-- END extra tabs -->
</div>
{if isset($HOOK_PRODUCT_FOOTER) && $HOOK_PRODUCT_FOOTER}{$HOOK_PRODUCT_FOOTER}{/if}
Next you will need to navigate to the css directory and edit your product.css file. You can simply paste the code below into the bottom of the file.
.idTabs {
list-style-type:none;
margin-top:20px;
}
ul.idTabs li {
float:left;
margin-right:-1px;
}
.idTabs a {
color:#337ab7;
text-transform:uppercase;
font-family:"Open Sans",sans-serif;
font-weight:600;
font-size:18px;
line-height:60px;
position:relative;
border:1px solid #d6d4d4;
background:#fbfbfb;
margin:0 0 20px;
padding:14px 20px 17px;
}
#more_info_sheets .product_desc .block_description {
float:left;
margin-left:10px;
width:420px;
}
#more_info_sheets .product_desc .clear_product_desc {
clear:both;
height:0;
line-height:0;
}
.idTabs .selected,#header .sf-menu > li.sfHover > a,#header .sf-menu > li > a:hover,#header .sf-menu > li.sfHoverForce > a {
color:#fff;
background: #337ab7;
border-bottom-color: #337ab7;
text-decoration:none;
}
#more_info_sheets .rte {
padding:10px!important;
}
#more_info_sheets .bx-wrapper {
width:100%!important;
max-width:none!important;
display:block;
}
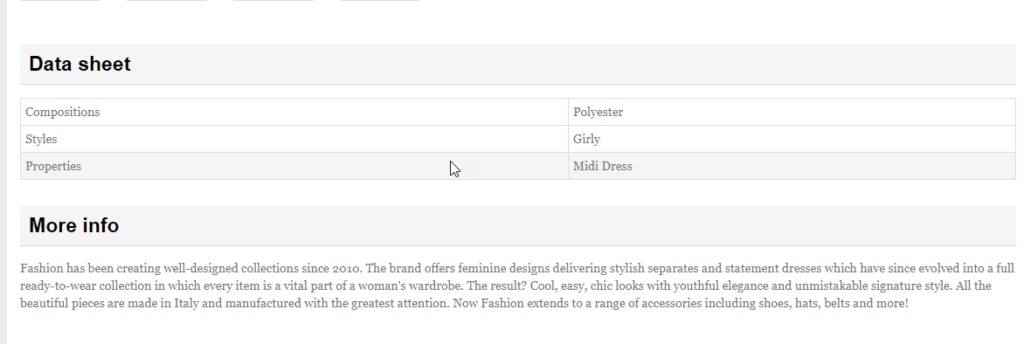
Save an upload both files and your tabs should be working and looking like the image below.
I have even put a gist together of the two complete files so you can copy the whole files over the ones in your theme to make the tabs work. You can view the gist here.
Good luck and happy editing.






We should discuss HTML5 structure of these tabs. I feel the whole thing should be wrapped within a section with separate articles for each tab.
They are structured in the easiest way to do them and explain it to someone. Having them in a section will make it where the javascript needs to be redone.
Is it relying on a class element or the html5 element?
A class.
Then shouldn’t harm it? Maybe just have to check SASS/SCSS if it’s selecting an html element for the tabs?
You are welcome to make a gist and share it, just test it for working.
Hi I have applied this tweak and for the most part it works really well. I have the product comments module installed as well and it does not work with the tweak above. After I modified the tabs.tpl file in the productcomments module folder to include the li then it showed it up as a tab, however the content of the reviews shows up in all active tabs.
Could this tweak be updated to include the product comments module?
Thanks in advance
Hi, Is this code still applicable for the new TB 1.0.4?