If you are like most merchants you have at least considered using Google AMP on your website. If you are not yet familiar with AMP, it stands for Accelerated Mobile Pages. It is a Google service / project that allows you to create a mobile version of your site that is designed to be quicker than a regular responsive mobile website. It does that by using a custom library of Google AMP JavaScripts and elements on the page. Sounds great, right? Not really from my point of view.
Google and proponents of AMP would like you to think it is important because it is simply a faster way to deliver web pages. A lot of the thought behind AMP is that it will improve usability by delivering pages faster, which will keep users on your site longer. But is this actually a fact? AMP itself does not help with engaging users in a page. The content is what engages users.
AMP is very limiting
To be shown as an AMP page in Google Mobile Search your AMP page has to perfectly validate. The tags for AMP and what the AMP project supports are very, very limiting. Things that you could see as detrimental to your website are generally not allowed on AMP websites. Some of those things are:
Chat Applications
A lot of sites use chat applications for customer service. With AMP these cannot be used, this could cause your site to lose potential sales from users not being able to get the help they need.
Payment Methods
AMP does not have any markup specific to checkouts, so users are redirected to your normal checkout. But on product page checkouts cannot be used. Checkouts such as Paypal Express, Amazon Payments, and Apple Pay, when used on a product page are disabled on the AMP version of the product pages.
Logging In
AMP does not allow for use of forms, so a user cannot log in on an AMP site. They are sent to your mobily responsive site, never to return to your AMP site again. At the same time AMP does not support social media logging in, which might be a deterrent to some of your users as well. One thing that is not apparent is that AMP pages are static for the most part. They really do not support a logged in state, or user preferences. Things like recommended products, or recently viewed products will not work with an AMP page. None of the personalization aspects like “Hi, Lesley” are done with AMP.
Filtering and Faceted Searching
This currently cannot be done with AMP either. The limited javascript that AMP works with does not allow these kinds of operations. SO if search and filtering are a large part of your site’s mobile navigation, AMP will be useless.
Analytics are limited
Google Analytics is not supported on AMP. A limited set of Analytics for AMP is available. It does not have as many tracking features or as much information as the standard Google Analytics. If you use a different suite of tracking such as Piwik or kissmetrics, they will not work with AMP.
Users Stay on Google
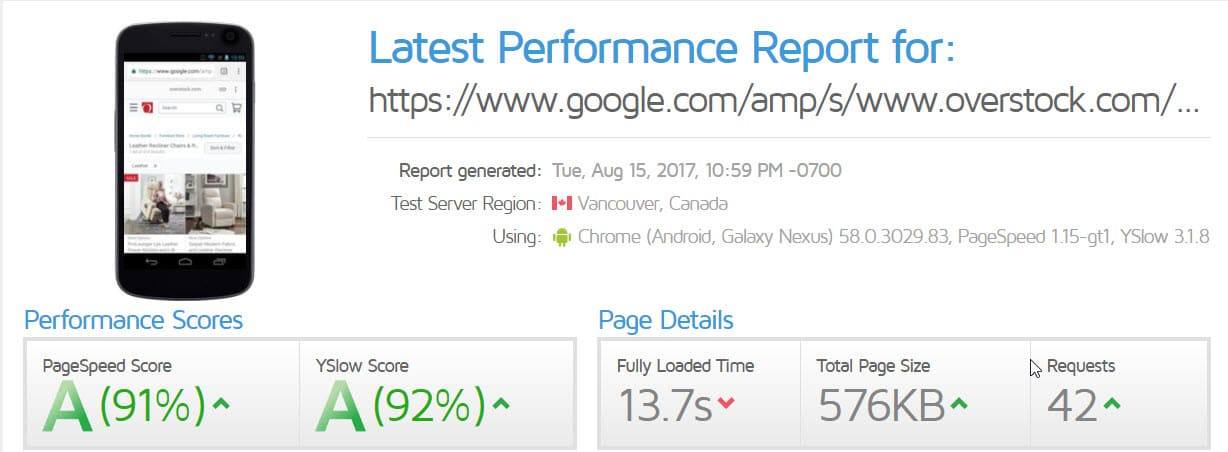
One feature of AMP is the caching. Google caches your pages and serves them from their cache, which is where a lot of the loading speed comes from. This means users never reach your site. They are on Google’s site still. A typical AMP url will look like the image below. Notice the URL in the browser, it is still on Google’s site.
Ad Revenue is Decreased
This is not generally a big issue for e-commerce sites, but it is something that is well-documented and worth mentioning.
Integrations are not Possible
Most sites run at least some third party integration. These just are not possible with AMP because of the way it caches the pages on Google. That means some of the tools you use to increase conversions or increase the order amount will not be used with AMP. Some of the common integrations we see that are not able to be used are:
- Yotpo or other review platforms, so reviews are not shown
- Trust seals, like SSL seals or payment gateway seals
- Product recommendation engines like Nosto or Segmentify do not work
- Search services like Algolia and others will not work
- Financing services like Time Payment do not work on AMP
- A/B testing is not supported
If your mobile site relies on any of these services or features, AMP will remove them all. Its starting to become clear how limited AMP is. Honestly, to me, it is a one trick pony. Is speed all it takes to close sales? I for one do not think so.
What About the Ranking Boost
If you have been told there is a ranking boost by using Google AMP, you have been lied to. The world of SEO sometimes seems like a mystical world, sometimes it is hard to understand how one thing will affect another that might affect rankings. But there are some clear things. When the people at Google talk, people in the SEO industry listen. Here is an official tweet on the matter that should put AMP as a ranking signal to rest.
AMP isn’t a ranking factor; if you decide to disable it, make sure to redirect appropriately.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) January 25, 2017
As much as some developers and module sellers want you to think that AMP is a ranking factor, you have read from the horses mouth that it is not.
But the speed
AMP is geared around speed. It strips everything that can slow a page loading time out to make it faster, features in some cases are stripped. A lot of the speed actually comes from loading the site through Google’s CDN network. Because of how AMP is designed, it will detect a the browser and refer to the desktop version in most tests. This makes actually testing an AMP cached site for speed very difficult. After a lot testing around I was actually able to find a way to test AMP pages versus mobile sites for their speed. Using GTmetrix from the Vancouver testing location you can test with a mobile browser. Google does not redirect the page, so you are able to test the AMP speed directly.
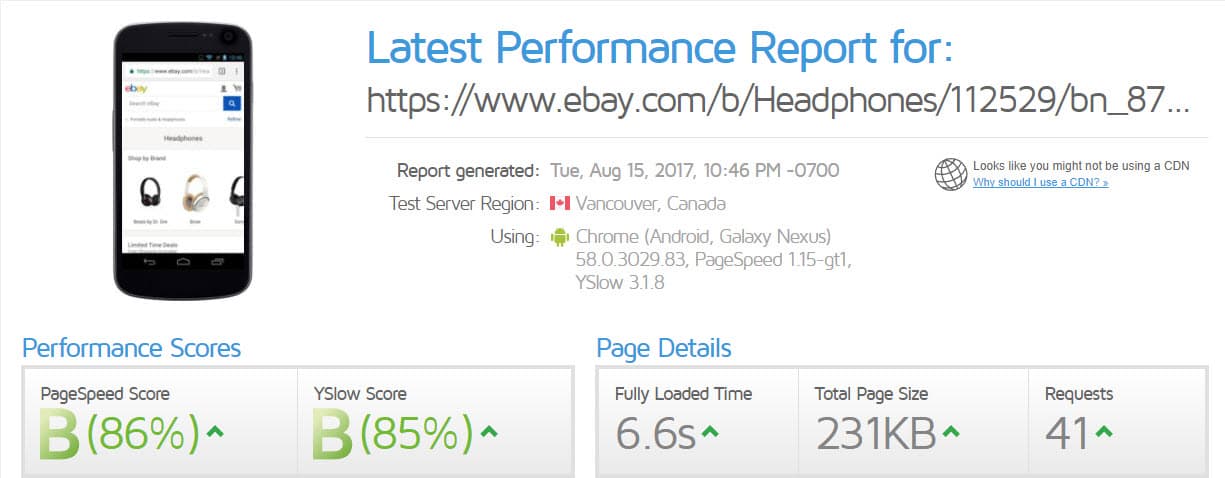
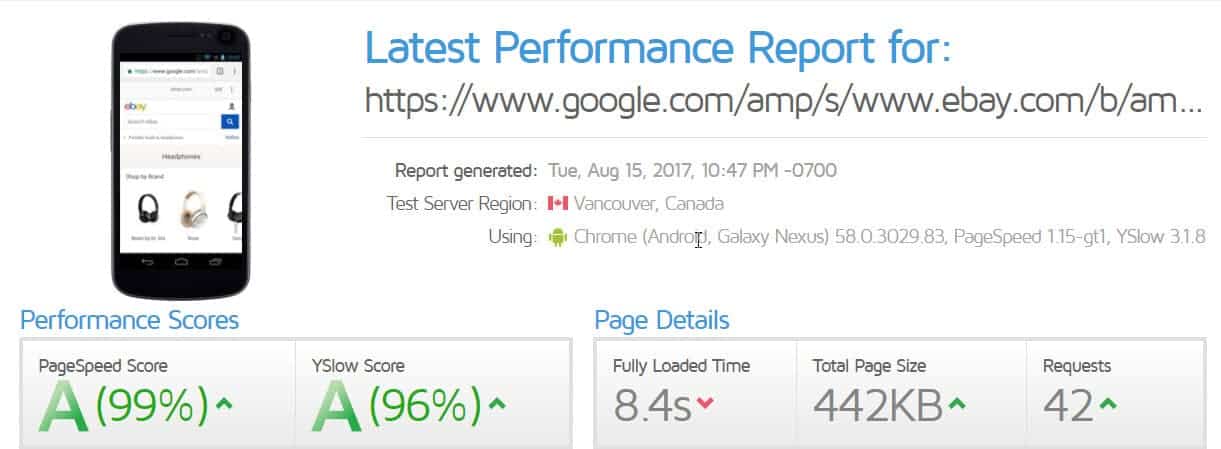
The first series of tests are ran on ebay, since they are a well known early adopter of AMP. For the tests the I used the Vancouver location and the Chrome Android Galaxy Nexus settings for both tests. I tested them both unthrottled as well. Exact same tests the AMP cached page and the regular Ebay mobile page. One thing to note, you do need a free GTmetrix account to be able to change the testing to these settings.
You can see in the first test that ebay without AMP loads almost 2 seconds faster than with AMP. The page size for the AMP site is almost twice as big as well. Another thing to note, is that with AMP the scores are better for PageSpeed and YSlow. Does better scores negate the almost 2 seconds extra load time?
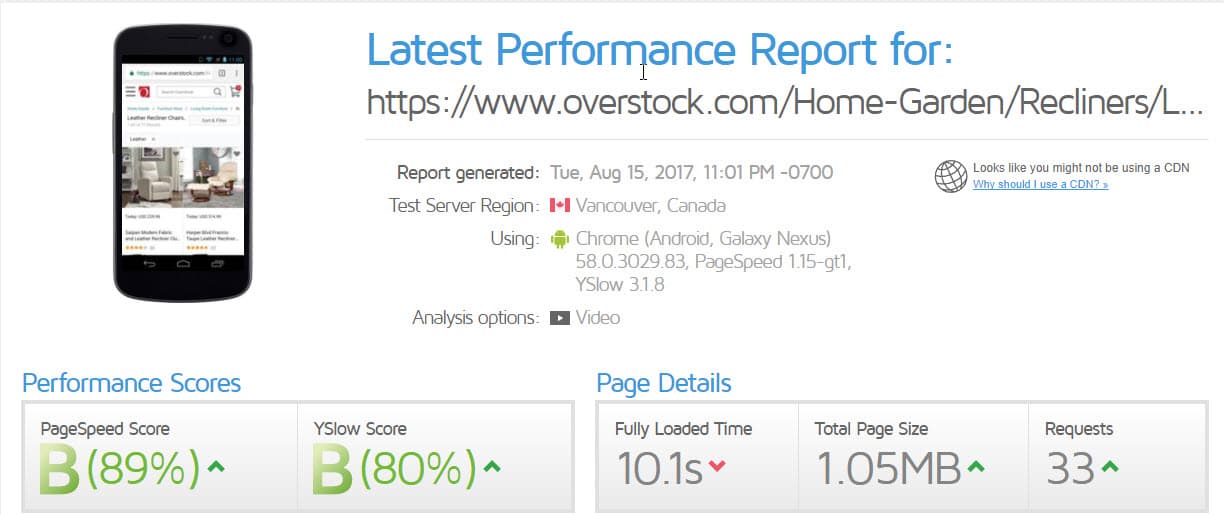
These results have to be an outlier, right? Why would people use AMP if it actually slowed things down? I felt the same way, so I tested some more site. These next tests are done from OverStock’s site on a leather recliner landing page.
Looking at the two different examples above does AMP seem worth it to you? Especially when you consider that some elements you might use for conversion factors will have to be disabled. I cannot say I would recommend using AMP by looking at these tests.
Conclusion
Taking everything into consideration, I would decline recommending AMP for e-commerce sites. AMP itself is too limited, even if the speed increases that are promised are there, I don’t think I could recommend it because of the limitations. Almost everything that is limited on AMP has an actual conversion value. So you would have to weight the speed against the value of the conversion addons. Would your site loading 1 second faster be worth turning off a one click buying option for mobile users? Which would result in more conversions? Would having category pages that cannot be filtered be worth having a speed increase? I just don’t think the benefits outweigh the disadvantages in using AMP for an e-commerce site.
Have a different opinion? Let me know below in the comments.







Well written, Lesley Payone. That is something to think about when you have modules that do other things that won’t show up or work in an AMP page. eCommerce is not well suited for AMP.
AMP is there for only speed. You can use AMP for landing page and then rest of your site be PWA. https://www.smashingmagazine.com/2016/12/progressive-web-amps/
I understand that. But from the tests above it showed slower. I know the tests could have been wider, but adoption in e-commerce is low and after trying every testing engine I could only find one that would test reliably. So if the speed is not there and you are sending a stripped down landing page, how are the conversions?
One fact you have to keep in mind to, since we are talking about speed, if a user exits before the page is completely loaded, nothing is measured. So the bounce rate could actually be a lot higher since they are rendering / displaying slower.
You really need to have someone proofread your work before you publish.
1’st paragraph: “It does that buy using..” should be by.
2nd paragraph: “Google an proponents..” should be and.
Payment Methods: “But on product page checkouts cannot be used.” You need “a product page, checkouts” .. and you need a comma between “page, are”
Logging In: You use “as well” twice/redundant.
Yea I give up. It’s a good article, but it looks like you didn’t even try to proof read it yourself. There are just a ton of mistakes and it takes away from what you are trying to say…
Thanks for pointing them out, I have them fixed. The product page checkout on I didn’t change, its an awkward statement. I do not come from a writing background, it kills me sometimes.
Come on, we have enough grammar Nazi’s already.
I agree that e-commerce isn’t the best use of AMP. I tend to feel that AMP is best suited for articles/blog posts (such as this one!) where the content is limited to text and a full-width image or two, and other areas of a website be optimized for speed using alternate tactics.
Some of this post isn’t entirely factual. I operate a website (including login) entirely using AMP. It’s not true to state that it doesn’t work with logged-in users or personalisation.
It is restricted, but to say “very, very, restricted” isn’t very true either. There’s nothing that restricts search filters. And in most cases, your AMP page really ought to be the same as your mobile website (and your mobile website ought to be the same as your desktop website too).
Finally, on the speed thing: of your user doesn’t have the AMP code already cached, it could take slightly longer – for an initial pageload. Most users will, though. And while AMP isn’t an SEO scoring benefit, speed sure is. I’ve ample evidence showing that Google tests page speed assuming the AMP libraries are already loaded.
There are many reasons why you should, or shouldn’t, choose AMP. Better to make a choice with correct information, though.
I am human and I get things wrong, its part of my life that I have embraced. But, with the login, I feel pretty solid on that. Does your AMP cached page actually display the user’s name and preferences? From what I have read ajax is not possible using AMP. Being about e-commerce its not about displaying a state, its more like I said about displaying the name, the viewed products, ect.
A clean cache is the best way to speed test. Period. Yes, with all files cached you can increase the speed, but the same could be said for the non AMP sites. If Raleway was cached already, jquery, ect, it would take off the loading time of the non AMP page. Where do you stop the madness? Is it only AMP scripts we allow to test to be cached? Or do we allow jquery? What about fonts? Its a tough decision with no right answer other than no cache.
There’s a confusion between an “AMP cache page” and using the AMP framework throughout this article. Users will only see the AMP cache page if they visit from Google or Twitter – and it’ll only ever be the first page view. From there, they’ll always be on your own website (irrespective if your pages use the AMP framework). So, if a user logs in, then comes back to my site using a Google search, the first page won’t be personalised but all others will be. It would be unusual for a user to navigate back to my site through Google each time, though I appreciate, not impossible. (Incidentally, there are ways of even personalising the first load on the AMP cache – it’s not impossible, but it requires significant programming to do.)
Your speed tests are a bit misleading because Google will typically preload the page anyway from a search. Using Chrome on Android, a search for “inside an iTunes podcast feature” (in quotes) will return a simple website I run at #1 (and quietly download it in the background). Clicking on that top result will appear to load the page instantly. This pre-loading isn’t exclusive to AMP, but AMP seems more likely to trigger this behaviour.
Second, the GTMetrix test is showing total time for all elements to download. That’s valid, but it’s not what AMP is built for. Instead, AMP uses a variety of techniques to load everything visible first. That’s the real speed to build for – not a total download speed. Part of AMP’s limitations are to cut down on things that take time for the browser to display.
Third, https://gtmetrix.com/compare/TcB0Ghf6/fYYxWA6V appears to show that the Google AMP cache is slower than my own website – yet the Google AMP cache will only be shown as a result of a Google search on a mobile, which we’ve already shown downloads in the background as a pre-load. My own website – which is still in AMP and still using the AMP framework – is faster. So, once more, this isn’t an issue with AMP, it’s one with the AMP cache – and one that for real users probably won’t make a difference, since Google’s pre-caching will hide this.
All that said, I’d probably agree that AMP isn’t the best thing to use on a complex e-commerce website. It’s important, though, not to be misleading as to the reasons why.
What about https://searchwilderness.com/amp-forms/
Thanks for this great information
The AMP libraries are a useful efficient way to put mobile pages into code, even without validating the document strictly as AMP. The speed increase does help with rankings overall even if the AMP status does not. So even if you’re not quite there with validity, you’ll still have a fast mobile site.
We’ve build the landing pages such as home, products, categories and information on AMP, and then used a service worker to ready the next pages into cache so the next clicks almost instantly load the page. It’s well accepted that transactional pages cannot be AMP but on landing pages, filters, log-ins are certainly possible with a bit of creative thinking.
Furthermore, AMP is a work in progress and will evolve in time. I’m sure that Google and AMP development community are well aware of the interest for use in e-commerce and will address the limitations with additions to libraries in due course. It makes sense to be as compliant as possible now, so that when capabilities arise, it’s easy to make small mods to use them.
The author discusses the trade-off between speed and functionality. If a visitor to your site is on a slow and spotty mobile data connection, AMP, or sites of the similar speed, can mean the difference between an abandon before the first page has even loaded.
I accept that the users viewing through a Google URL wrapper is irritating, for the first page load, but in the last couple of days at the time of writing, Apple has announced that Safari will strip the Google headers from AMP documents and render the page as normal. So there is certainly movement in that area.
Interesting articles! I agree with the author. Really AMP is not so good for e-Commerce. But in working with e-Commerce website you should also consider other conditions. I recommend you to read a few useful articles which will help you to expand your e-Commerce business here: https://roobykon.com/blog/categories/marketplaces Good luck!