One of the core features of thirty bees is the ability to add any custom html code anywhere on the site, directly from the back office. In this tutorial we will take a deeper look at the HTML module, and see how to use it to customize our shop without having to hire a professional to do it.
Locating the HTML Block configuration
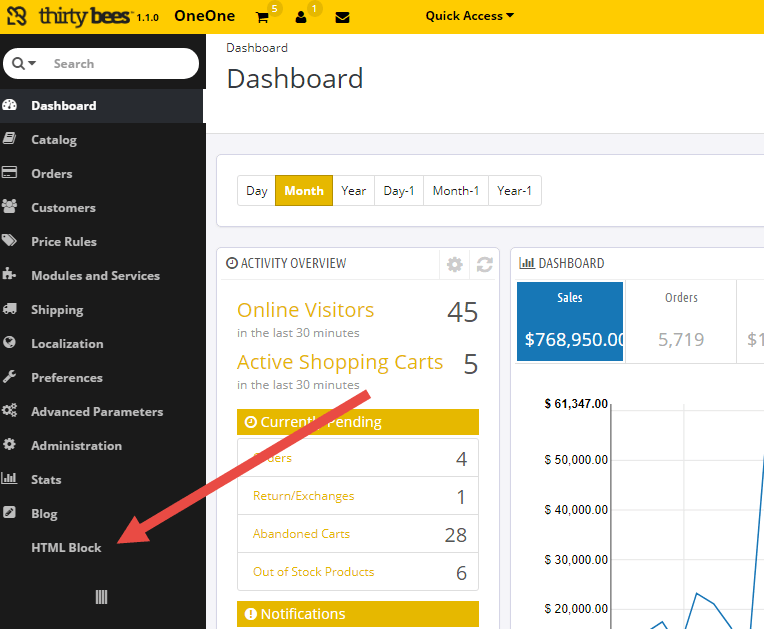
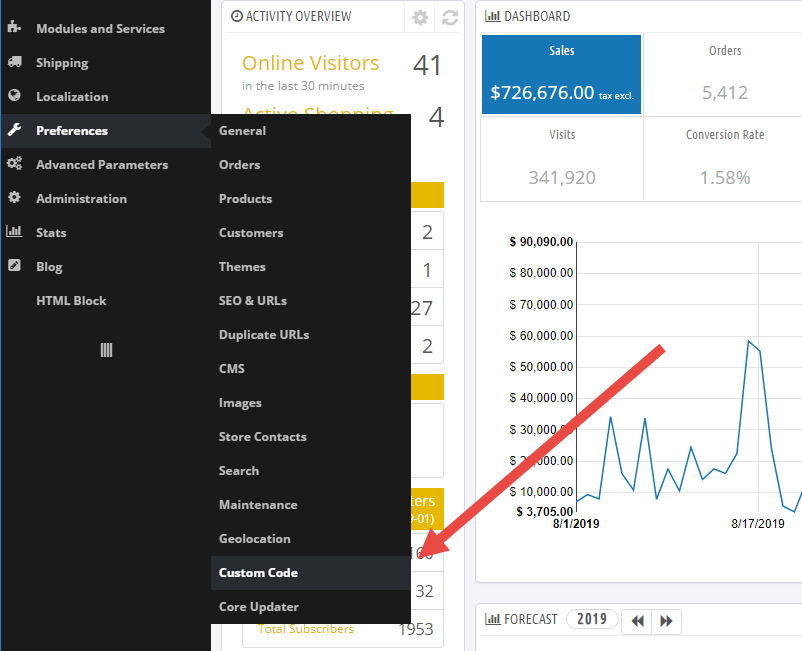
The HTML Block module comes pre-installed with thirty bees. As soon as we access the back office, we can find it at the very end of the menu bar, on the left hand side of the page:
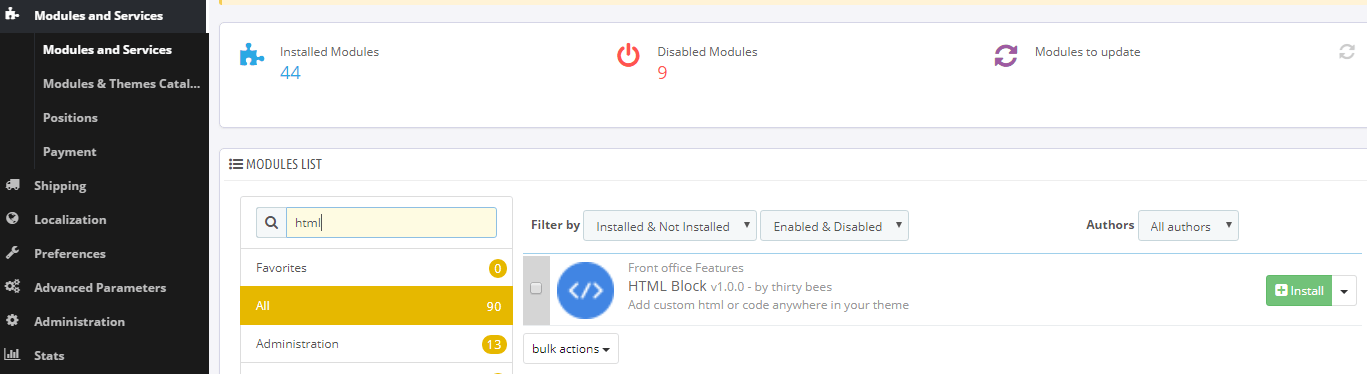
Should it not be there for any reason, the module itself might need to be installed. If so, click on Modules and Services, then locate HTML Block in the modules list, and click install:
Using the HTML Block module
Now that we made sure the module is installed, let’s go ahead and click on that menu link to access its configuration page.
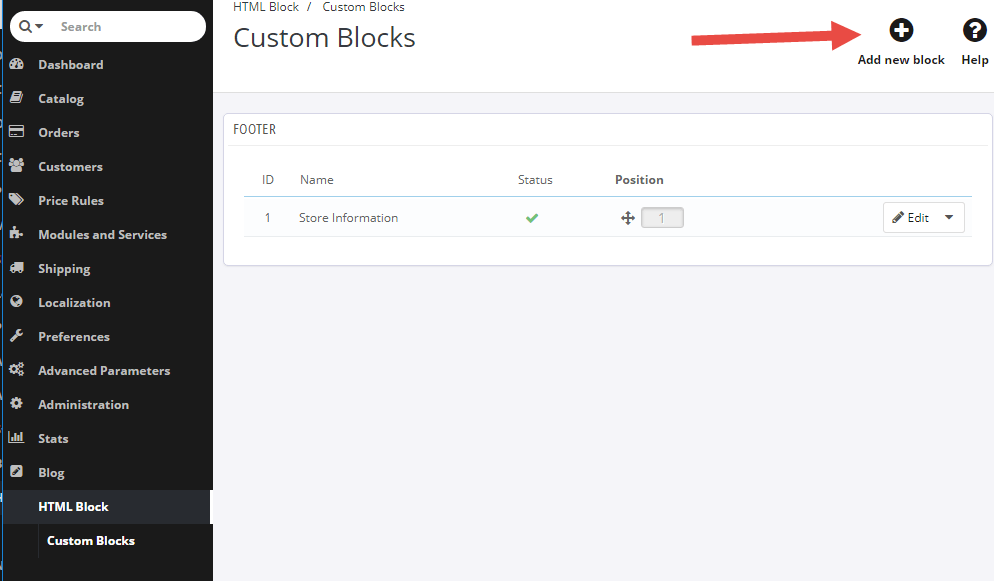
If the module was pre-installed, we will see it contains a single block. We can disregard it, and instead just add a new one:
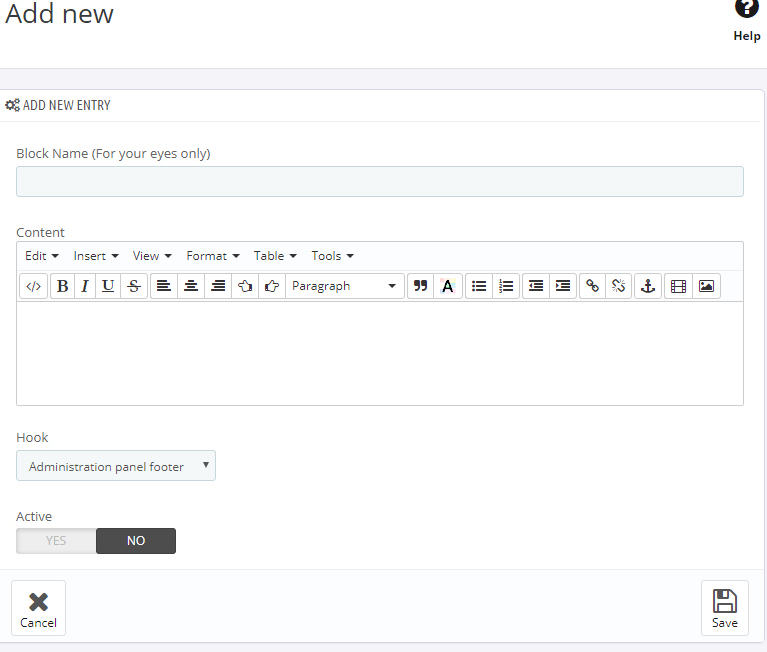
In the next panel we are presented with a classic WYSIWYG editor, powered by TinyMCE.
The block’s name is not important, as it’s only used in the back office for organization purposes.
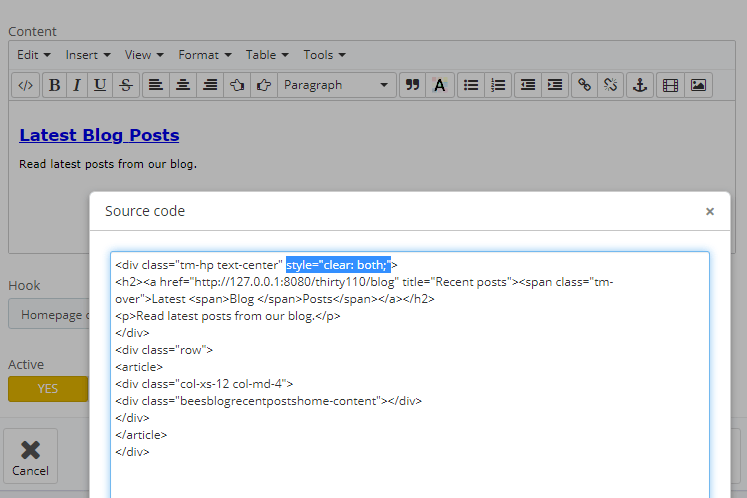
Next is the actual content. We can add any sort of rich text here, as well as raw html. To edit the Actual code’s source, it’s enough to click on Tools, then Source Code.
Hook represents the name of the position the block will have in the shop. We can choose to add it both to the back and front office. Let’s choose Homepage Content, set the block to Active, and hit save.
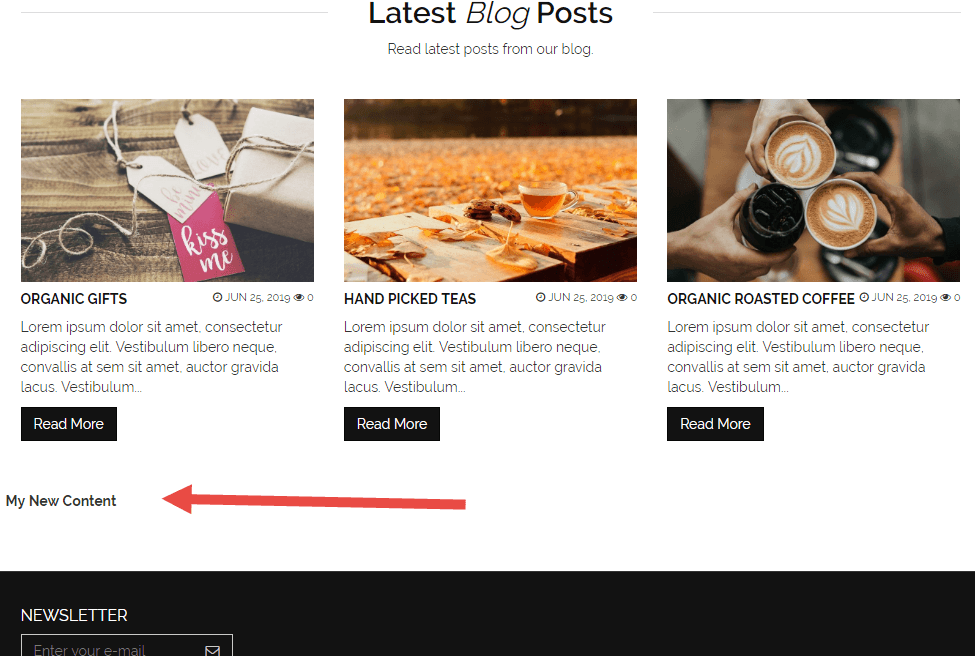
Sure enough, as soon as we access the front office, we can see our new content displayed right above the footer:

It does not look pretty, does it. What can we do to make it better, and style it like the rest of the shop?
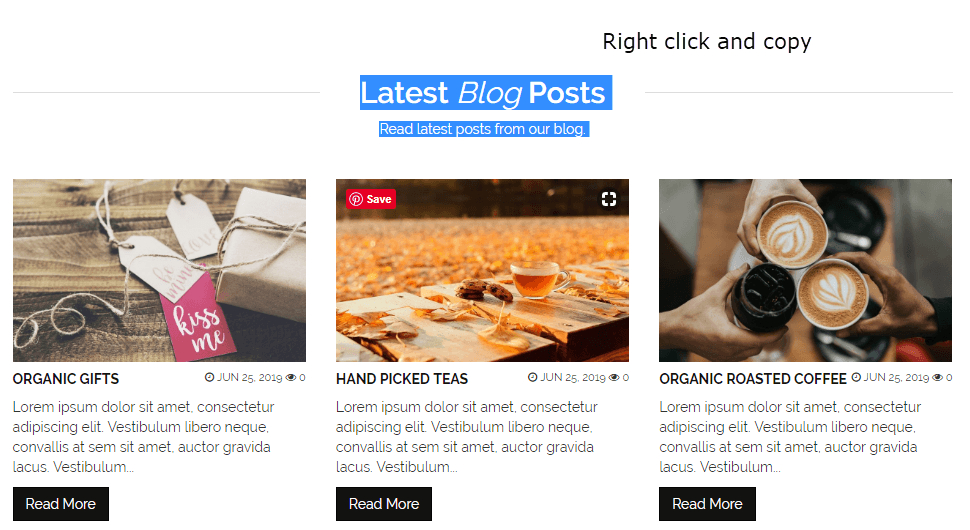
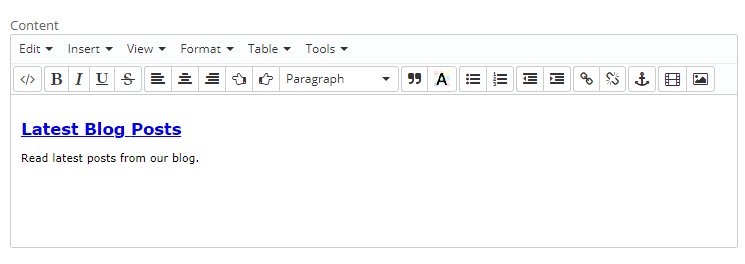
Fortunately, it’s really simple. Thanks to the powerful visual editor, we can just highlight an already styled text in the shop, copy it, and paste it in the custom block:


To avoid formatting errors, it’s always a good idea to check the source. In this case, I wanted the block to be on its own line, so I added style=”clear:both” to the container.

Wait! What about CSS and Javascript?
This module does not support CSS blocks, nor Javascript. However, thirty bees has its own page for that, located under Preferences, Custom Code.
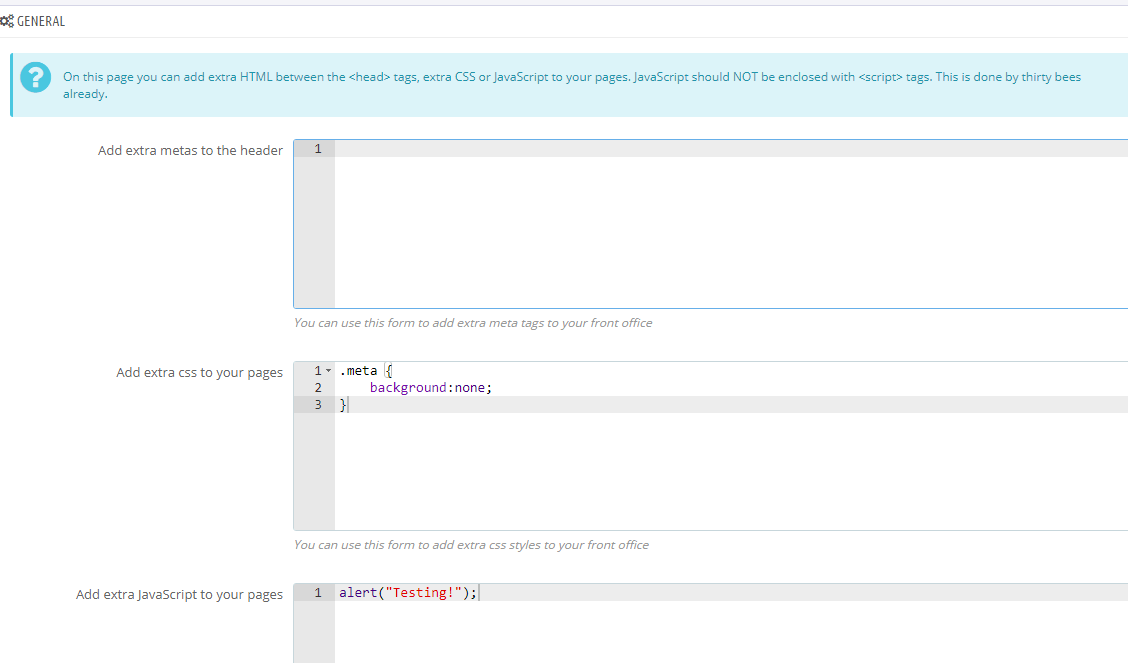
From this page we can add both CSS and Javascript, which will be inserted in every page. All of the textareas have code hinting and syntax highlighting, to make adding the new content even easier:

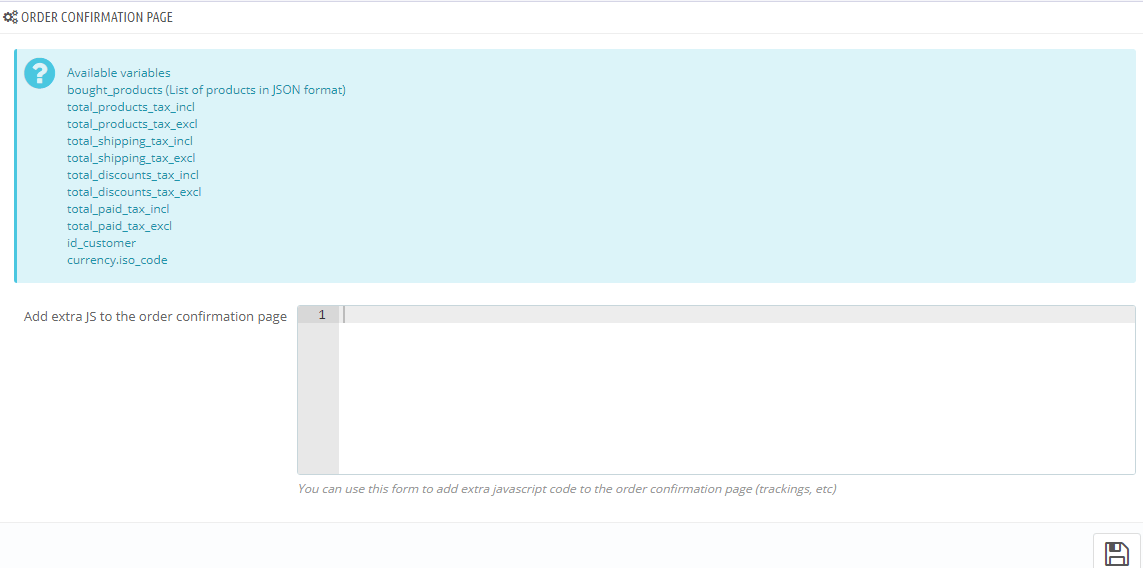
At the very bottom we can find yet another block, which must be used in case we need to add custom javascript tracking codes to the order confirmation page. It also lists a series of variables that are available in the context, useful to send critical information to the tracking service.