The other day someone in a comment mentioned using sitespeed.io. I focus a lot on speed optimization and honestly I had never heard of it before, so I was intrigued to look at a new speed testing tool. I checked out their site and read their documentation, it made me want to test the tool even more after reading about it on their site. Testing it was actually pretty simple and produced great results. So I wanted to share how it works with our community.
What is it?
sitespeed.io is actually a suite of tools that can test the performance of your website and let you know where it is having issues. It is a more advanced tool than Pingdom of GT Metrix, but in being more advanced, it gives better results. By more advanced, there is not a website that you use to test your site’s speed, you actually have to spin up a server instance to test from. This sounds like it is going to be difficult and expensive, but its actually not very difficult or expensive and provides great results.
Why I like it
The internet is just not as connected as people think it is. This causes problems with testing for speed. When you are optimizing for speed you have to look at every factor that can cause a slow site and figure out which ones to fix. But if there are issues with the tests you are doing, this can cloud your results. This cause you to work on things that are really not an issue, not maximizing your time or monetary investment in your site.
A great example is I have a client that is based in the Netherlands, Amsterdam to be exact. They only service and sell to people in Amsterdam, they do local delivery and have other countries blocked from ordering. Totally a local business that does not care about their site speed in the rest of the world, with their site that is hosted in Amsterdam. If I use Pingdom of GT Metrix to test their site speed the closest servers I can test from are Stockholm (Pingdom) or London (GT Metrix). They are regionally close, sure, but because of network interconnecting I will not get consistent timings, so I cannot see a clear picture. I will see more of a picture of what a user in Stockholm or London would see. This is only ok. Knowing what a local user experiences on the local networks is the best case scenario.
Starting a test server
To use sitespeed.io you will need to start a server to run it off of. This is the heart of what makes it a better tool. Because of services like Digital Ocean and Vultr you can start servers in many different locations and get geographically closer to your target audience than you can with other testing platforms. This is what gives you a more true reading. If you want to launch a Digital Ocean instance to test off of, we can give you $10 in credits for your account.
When you launch the server to test from, the best build to launch is the Docker instance, that way you do not have to install Docker on the server, you can just test your site with minimal configuration.
To run sitespeed.io you will need to ssh into the server and execute a command on the command line. To test our site I used the line below, which tests with the latest versions of Chrome. In the command you will need to replace the URL of our site with the URL of the site you are wanting to test.
docker run --shm-size=1g --rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io:7.3.5 -b chrome https://thirtybees.com
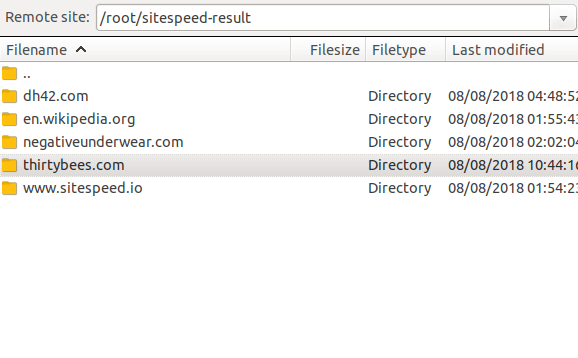
When the test gets done running, it will create an output directory with the site name at the location /root/sitespeed-result, like the image below. Download the whole directory it creates.
Once you download the directory, you just navigate to it locally and open the index.html file from the directory and you can see the report it has generated. The report is very detailed and gives you suggestions based on your site’s issues of what you can fix to make your site preform better.
I think in the future sitespeed is something we will write more articles on, because we have just scratched the surface on what can actually be done with the software. You can monitor your site 24/7 with it, you can test from multiple locations and browsers, and do so many more things.