At some point in the life cycle of your shop it might be wise to consider scaling your shop either vertically or horizontally. Vertical scaling is pretty straight forward, that pretty much encompasses getting a bigger server or hosting account for your site. Horizontally on the other hand is not as straight forward. Today we are primarily going to focus on horizontal scaling, the uses for it, and how it is accomplished.
Why Scale Horizontally?
This is a question you could be asking yourself, what is the need for this type of scaling? The main reason is shop speed. Everyone should be aware, at this point, that website speed is a ranking factor. It is also a huge factor in conversions as well, so it should be taken seriously in regards to your websites infrastructure.
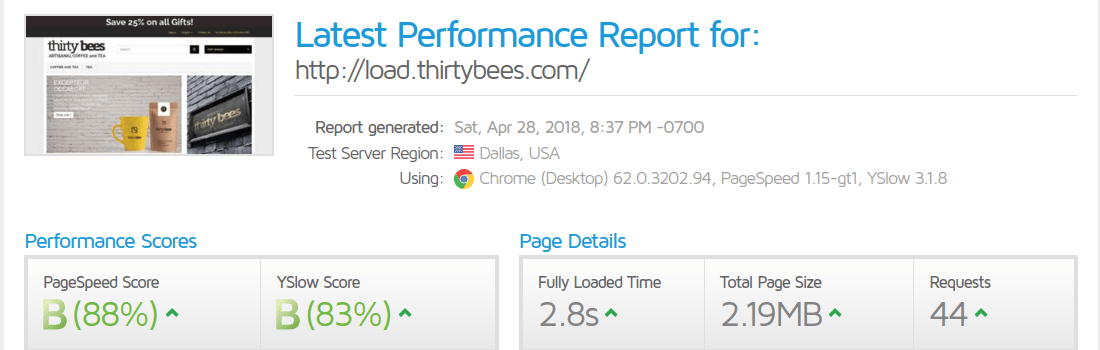
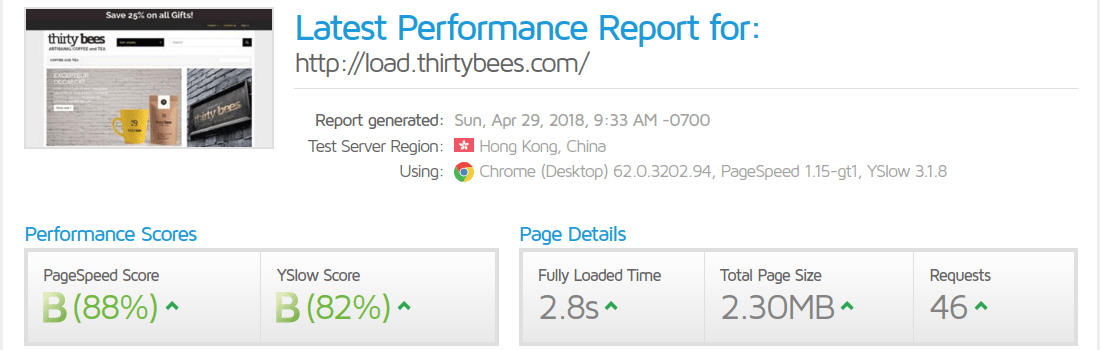
A great use case for horizontal scaling is having a site that does business across the world. If you are like most companies you have a server close to your general location and never notice the speed issues from around the world. I set up a shop on an un-optimized Digital Ocean droplet today with a server based in New York City, just to illustrate this problem. Below is a load test from the US.
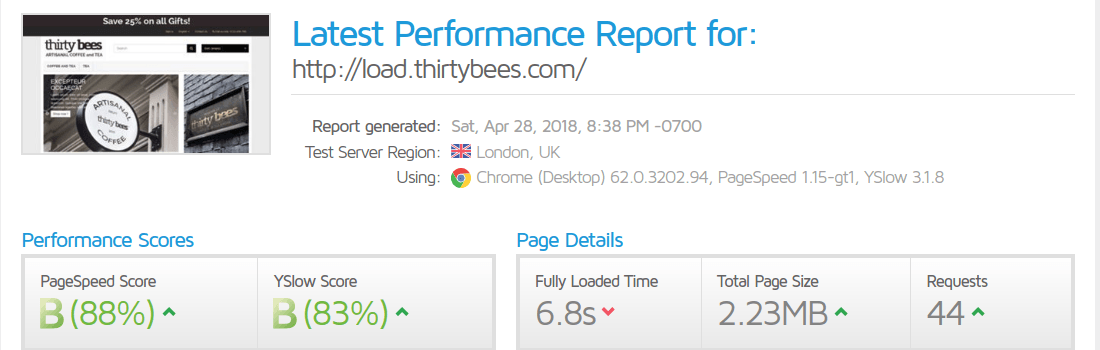
The loading time locally is not too bad, fully loaded in under 3 seconds. But what do our users in Europe see?
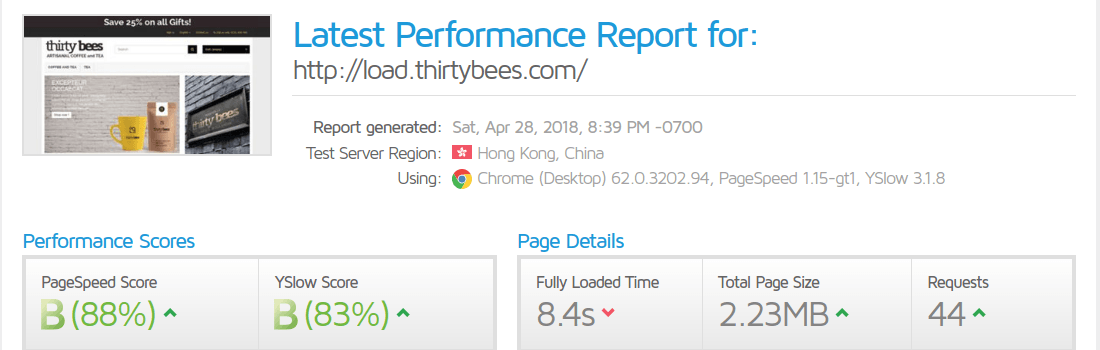
6.8 seconds, that is not good. This is likely going to severely affect our conversion rates in Europe. Maybe things are better in Asia, let see what users in that region see.
8.4 seconds, this is even worse. Getting a faster server in the US will not help this problem. The problem is not with the loading time of the actual website, the problem is the time it takes to transmit the data from the US to around the world. The only way to fix this issue is to horizontally scale your website around the world.
How does it work?
Horizontal scaling in itself means to add more servers instead of adding a larger server with more processing power. What we actually want to do it GEO horizontal scaling. Having more servers in our New York City location is not going to help the loading time of our site to our European or our Asian customers. This is where the GEO comes in. What we want to do is strategically place servers across the world and direct traffic to them. For this article we set up a test array of servers, one in New York City, one in Frankfurt Germany, and one in Singapore. This gives us coverage in all 3 major regions that our site would service. One thing I will mention, is if your site is truly global, I would add locations in Australia and South America as well.
How does it work on a more technical level?
I will try to explain what I have done without delving into a complete technical tutorial of how to do it. We started with our base or master server in New York City. From there we spun up a new droplet in Frankfurt Germany and a new droplet in Singapore. Once the droplets were spun up we used lsyncd to sync the files from the master server to the two remote servers. One thing we did in this configuration was to exclude the config and cache directories. Syncing your servers in this manner will allow file changes on the master server to be reflected on the remote servers. Without trying to sync the cache across the servers.
One thing to notice is we did not sync the config directory. The reason for this is because we want the database on the remote server to act as a slave database to that server only, because accessing a slave across a network is just going to cause slowness. We did use the same settings.inc.php from the master server though, we still want the master write database to be seen as the New York City server. In the db_slave_server.inc.php of both the Singapore and Frankfurt server we have listed the local host database as the slave. This will allow slaved database requests to come from the database on the server, speeding things up.
Next what we did was used MySQL replication to replicate the master database from New York City to both of the remote servers. Since we are not getting to technical, one thing I would like to point out is you need to limit your MySQL connections by ip address, you only want known IP addresses to be able to connect to your database.
Once you have replication setup, you are ready to start with the load balancing aspect. Digital Ocean offers load balancers, but I chose not to go with them since they are very limited. What I used was Cloudflare for the load balancers. They offer a more robust system for GEO load balancing at a very affordable price. The cost for the setup we are using for the demonstration was only $25 a month.
Cloudflare load balancing
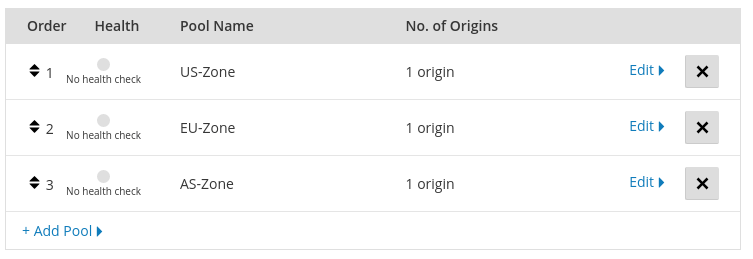
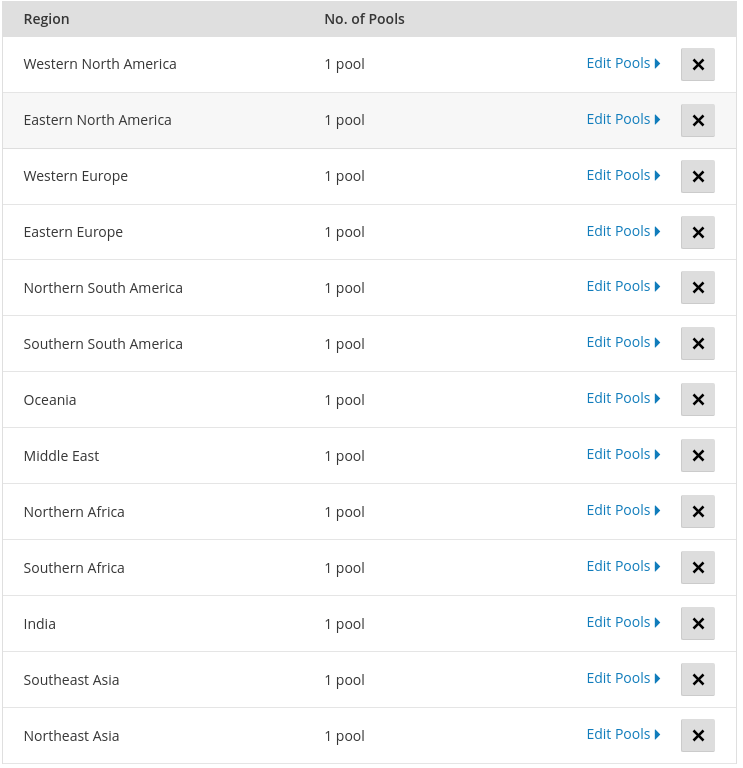
There are two basic types of load balancing, passive and active. The Cloudflare system uses what is considered a passive system. It can be made some what active, but that is a different story not for the purpose of this article. A passive system was what we need. The idea we are working off is pretty simple, what we want to do is this: detect the geo location of the traffic then assign a user to a server based on their location. Cloudflare offers GEO location on their load balancers with 13 regions around the world. What we did was set up our 3 servers into pools named after the region that they are in.
With these pools we assigned geographical regions to each pool, so Cloudflare would know where to send the traffic. This allows us to send users to a server closer to their geographical region, cutting down the page load time for users.
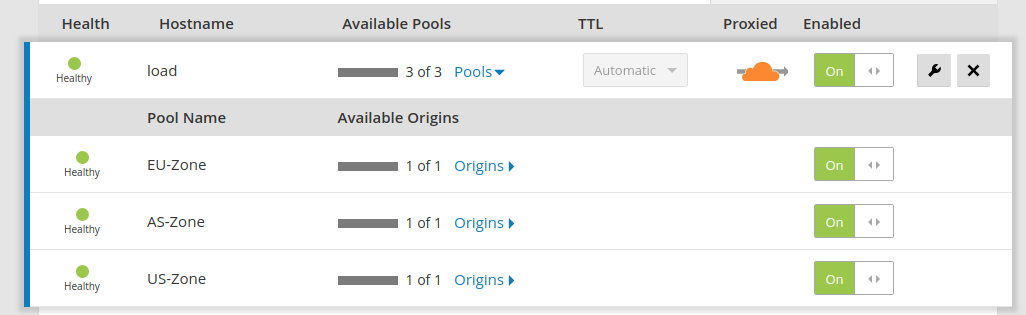
Once this is set up, we are ready to start routing traffic around based on these rules. You will need to check that all of your origin servers are online and the pools are active. That way they can start serving your website to users by the server location.
Did it work?
That is the million dollar question, right? Was the trouble worth the results. If you remember before our results were:
- Dallas – 2.8s
- London – 6.8s
- Shanghai – 8.4s
Lets see how the load times were affected after setting up the horizontal array.
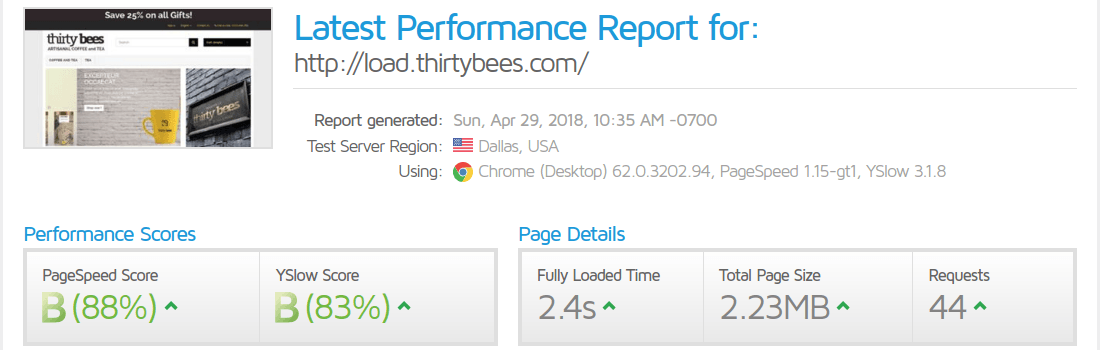
Dallas
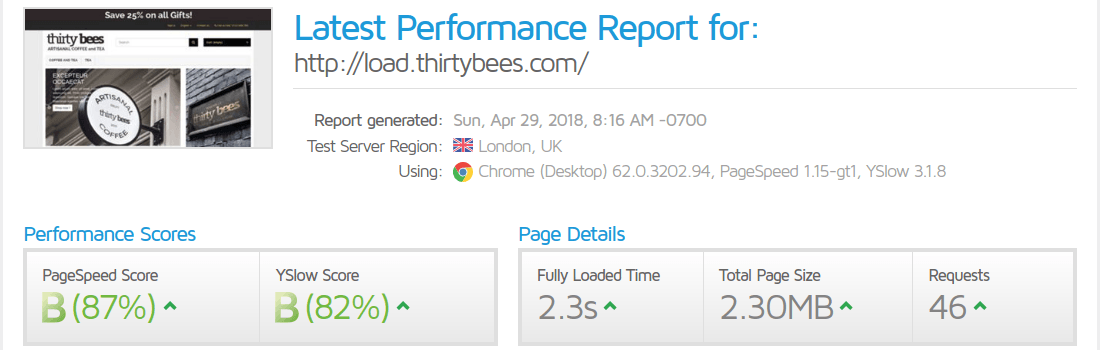
London
Shanghai
As you can see between 4-5 seconds have been cut off the load time from the Shanghai and London locations. This means a huge loading time difference to your customers in those regions. This could potentially mean better SEO for the localized searches and also the ability to capture sales from customers who were frustrated with your site’s loading time before. Even if your site just serves one region, like the US, you can use this strategy to co-locate servers to reduce loading times for your customers.
One thing to keep in mind with a setup like we have done in this article is it presents security issues that a normal site does not have. You will need someone or a system in place to monitor and secure the servers, you will also need to keep the software on all the servers in your array up to date running the same versions.