If you have looked at the performance page in thirty bees, it might be a little bit daunting. With lots of settings it might be hard to know to set your caching for best possible performance. The wrong options could slow your site dramatically, resulting in a higher bounce rate and lost sales. Follow this guide and you will be sure to have the best possible settings for your site.
Smarty
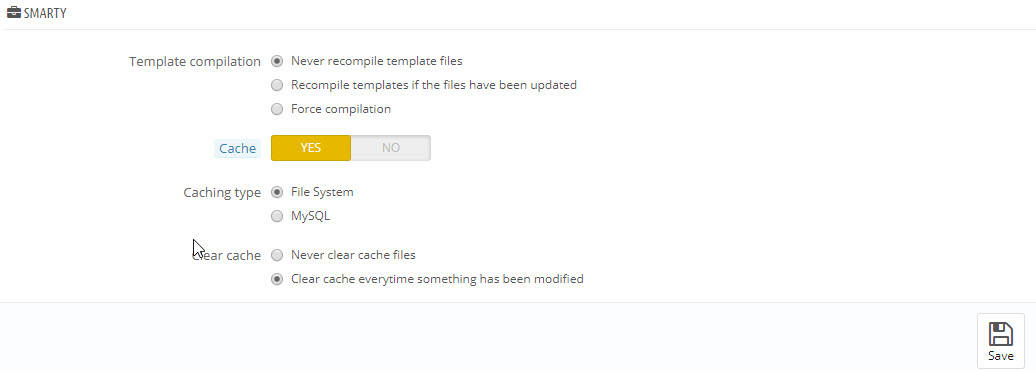
The Smarty caching area has several different settings. Below is the area we are referring to.
The general optimal settings for this area are shown in the image. But we should go over what each setting means as well.
- Never recompile template files – This means if there is a change to a template file thirty bees will not detect it and automatically load it. This is best used for sites that are in production with no changes being made to them.
- Recompile templates if the files have been updated – This setting is used when you make periodic changes to your template and want them shown right away. Using this setting does slow the site down marginally because it checks the templates for changes before it executes them. This can be used in production if you tend to tinker with your site often.
- Force compilation – This is not meant to be used in production. This setting erases the cache and compiles the cache files new on each page load. This is the slowest setting for this group.
Next we have the cache slider. It can either have a yes or no setting. The recommended setting is Yes, unless you are actively working on your site and need to disable the cache for debugging reasons.
The Clear Cache is the next area in the Smarty caching block. The recommend setting here is Never clear cache files. We recommend keeping it set that way unless you are working on your site and the cache files might need to be cleared. This setting does not run or will not slow your site down if nothing has changed.
CCC Combine, Compress, Cache
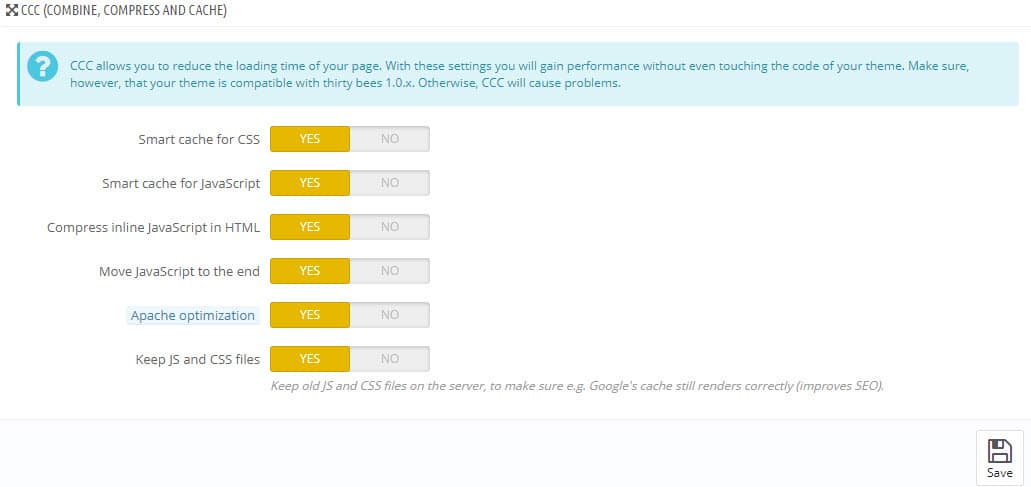
This is the area that improves the front end performance of your site. These setting here will directly affect your PageSpeed, Yslow, and Lighthouse scores more than any other settings. Below is the recommended settings for most sites. We will go through each one by one with an explanation of their meaning.
- Smart cache for CSS – This setting creates a single CSS file for your site by combining all of the CSS files into one file, then taking out all of the white space.
- Smart cache for Javascript – Almost the exact same functionality as the CSS Smart cache, except this setting works with the Javascript combining all the files into one neat Javascript file.
- Compress inline Javascript in HTML – Your site likely has Javascript in the header and footer if you are using any tracking codes. This option compresses those Javascript areas so they take up less file space for a quicker download.
- Move Javascript to the end – This setting moves the Javascript from the head of your site to the footer. Javascript slows up the execution of the code on the page and can delay a site painting. This setting allows for decreasing render blocking Javascript files and decreasing the time until the first paint.
- Apache optimization – If your site is running on an Apache server this will set your htaccess to allow for longer caching times and also enable gzip compression in the htaccess file as well.
- Keep JS and CSS files – When you clear the site cache normally the combined and compressed Javascript and CSS files are cleared. Having this setting set to Yes makes that not happen. New files are generated, but the old ones still remain. The reason for this is because many search engine like Google choose to cache your site. If you delete the old CSS files, then the cache will break and not render. This is a handy way around that.
Media Servers
Media servers are also commonly known as CDN’s, a CDN is a content distribution network. They are networks of servers that serve your content such as images, Javascript files, and CSS files. Having a CDN is not a requirement for having a fast site. In fact, it is something that most sites do not need. But, if you are in the grouping of sites that do need a CDN, this is where you would enter the CDN address.
Caching
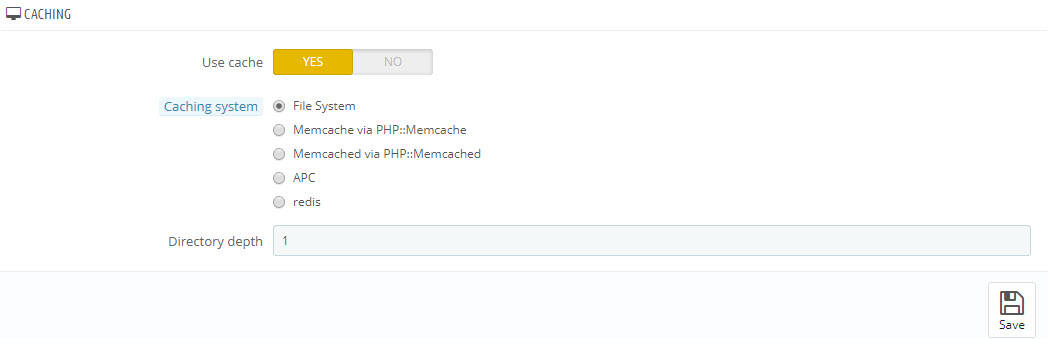
The caching section is designed to be used with server side caching mechanisms. When you enable and save this section, it will open up more caching systems that you can use. The default caching system is Filesystem, it is also the slowest. Below is an image of all of the options.
List in order from fastest to slowest, with an explanation of what they do, here are the caching methods.
- APC – APC is an in memory caching system that caches user information from the database to keys in memory. Technically, this is actually using the APCu library, since APC was discontinued when PHP 5.5 was released.
- Redis – This is an in memory data store, similar to APC. The main performance difference between APC and Redis is that Redis requires a TCP request. It is a little bit slower than APC because of this request, but by using TCP to retrieve the data, it makes it more suitable for multiple front end instances using only one caching server.
- Memcache and Memcached – Memcache operates similar to Redis with the TCP request to the cache. The main difference is that Redis is newer and faster, it is an improved Memcache so to speak, with a speed focus.
- File System – This cache creates files on the disk to use as cache files. It is the slowest of all the caches because unlike the other it uses disk reads for the cache, which slows caching down.
Full Page Cache
thirty bees has its own integrated full page caching system, to get around having to use modules for having a shop with fast performance. We believe that this is something that was so important it was needed in the core of the application. Lets break the page cache section down into 3 different sections to go over.
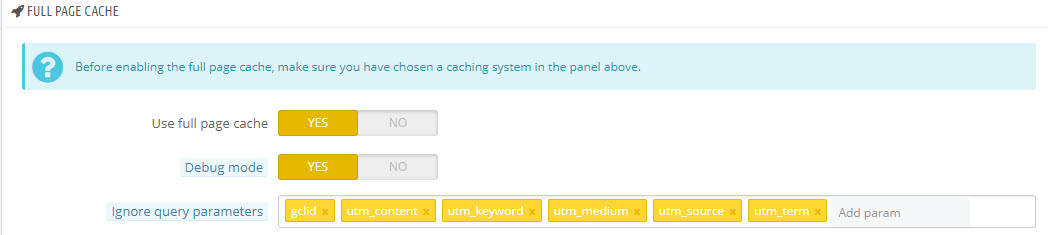
The top section of the Full Page Cache has the basic settings in it. You can enable or disable the cache, turn on a debug mode, and enter parameters that will be ignored. The ignored parameters are generally tracking parameters coming from either Google Analytics or your Mailing list software. This can safely be ignored because they will not affect the page.
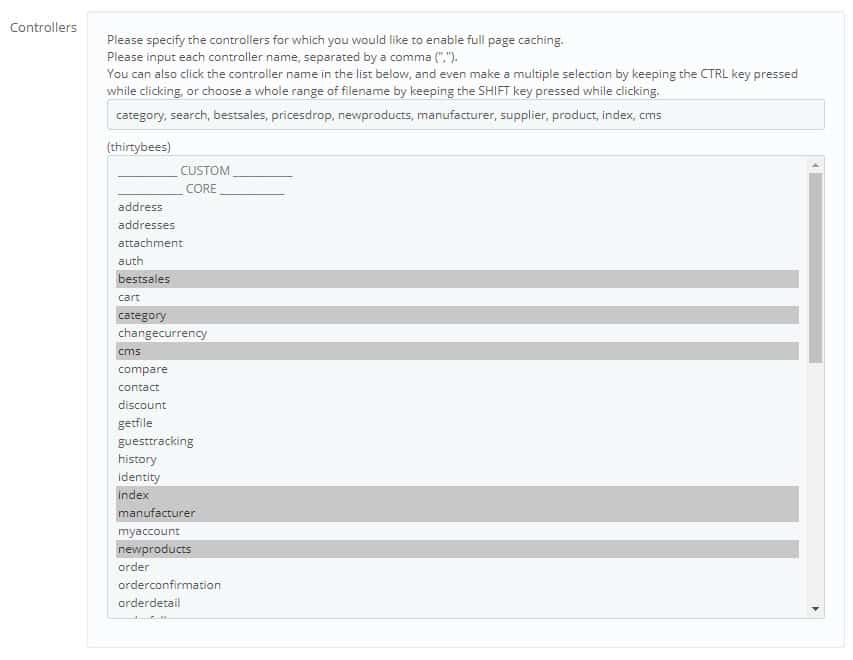
The middle section of the page is for the controllers you want the page cache active on.
By default any controller that requires the user to be logged in is excluded. This is so there are not caching issues with carts and names. We would recommend leaving these set as they are. If you do change them so that logged in pages are cached, test the pages with a couple of accounts to make sure none of your modules are causing any bugs.
At the bottom of the controllers list, there is a section for modules that have a front controller. In this section you will find any modules you have installed that have front office pages, like FAQ modules, or gallery modules. You can safely add most of those modules to being cached.
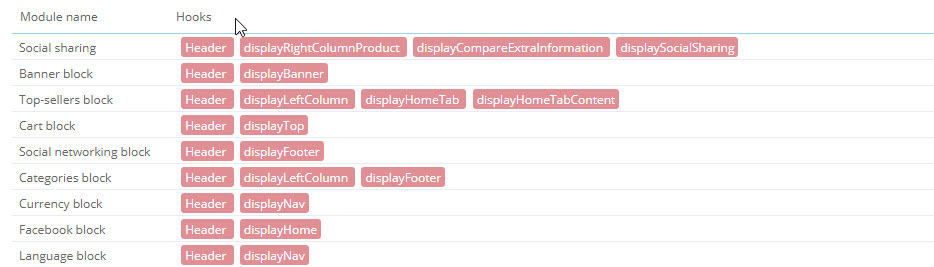
The bottom area of the full page caching is the module caching. By default all the modules are set not to cache by default. This is where you will actually have to test and tune your shop to gain the most performance. Below is what the default module caching area looks like.
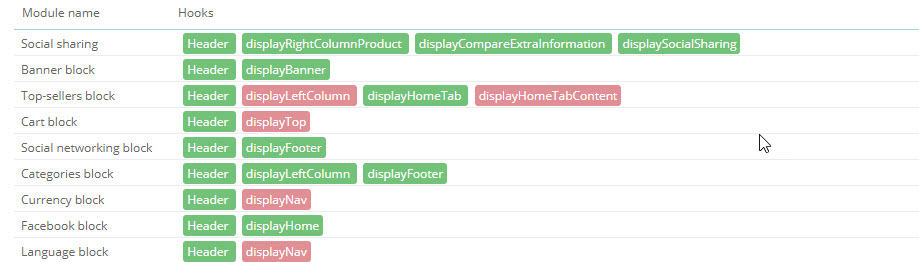
When a hook is pink that means it is not being cached. Clicking on the hook will turn it green and allow it to be cached. This is where you will have to test some modules out and see how they handle caching. Generally we do not recommend caching modules that can be affected by user data, like the cart block, the user block, or the wish list block. Once you start testing through the different blocks, your module caching block should start to look like the image below.
You can see there are a few modules that we chose to not cache on some hooks. Those modules change depending on what happens in the shop. Like the top sellers block, depending on your sales, the products in the block can change. You can cache those blocks if you are not concerned about showing the latest top sellers and would like the speed benefit of them being cached, that is up to you the site owner. Most modules hooked to the Header are ok to cache. This information rarely changes. But other hooks for the same module might not need to be cached, like the cart block. Caching it on the header is fine, but we do not recommend caching it on the displayTop hook. That can lead to wrong prices and wrong carts being shown.
Tuning the modules section of the Full Page Cache can take some time, but the speed benefit is well worth the time spent.